Hallo,
Heute geht es kurz um ein Thema, welches Unternehmen betrifft, welche Angebote/Aufträge/etc. mit vielen Produkten anlegen und verwalten müssen.
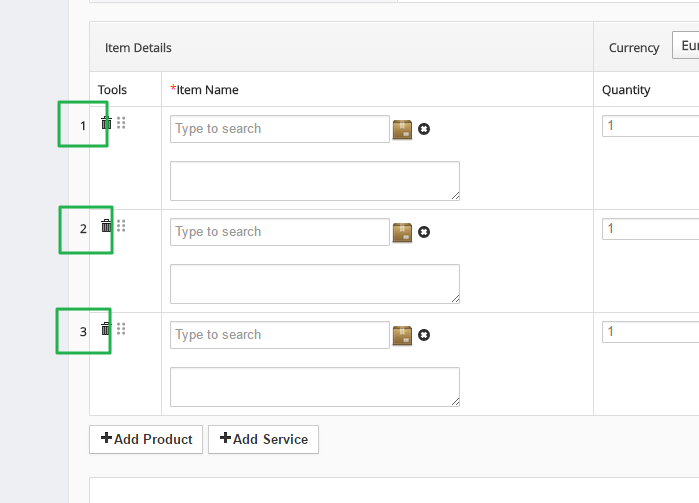
Um dabei nicht die Übersicht zu verlieren, wäre es hilfreich, wenn die Produkte durchnummeriert wären.

Meine Lösung ist dabei nur zu Browsern kompatibel, welche CSS3 zumindestens teilweise unterstützen. Sprich IE inklusive Version 10 ist leider nicht kompatibel. Chrome und Firefox haben damit kein Problem.
Als einfache Lösung dieser Anfrage habe ich einfach CSS Code in das Footer Template eingefügt, da es ansonsten, abseits der bootstrap CSS Dateien, keine zentrale CSS Datei habe.
Es ging mir dabei vorrangig um eine schnelle Implementation, da diese Lösung sowieso nur für VtigerCRM Version 6 nutzbar ist.
Also öffnet die Datei layouts/vlayout/modules/Vtiger/Footer.tpl
Fügt darin, vor dem </body> HTML Tag, folgendes ein:
[code language=“css“]
<style type="text/css">
table.lineItemTable, table.mergeTables {
counter-reset: rowNumber;
}
table.lineItemTable tr.lineItemRow,
table.mergeTables tbody tr:not(:first-child) {
counter-increment: rowNumber;
}
table.lineItemTable tr.lineItemRow td:first-child::before {
content: counter(rowNumber);
min-width: 1em;
margin-right: 1em;
margin-left:-1.5em;
font-weight:bold;
}
table.mergeTables tbody tr:not(:first-child) td:first-child::before {
content: counter(rowNumber);
min-width: 1em;
margin-left:-1.5em;
font-weight:bold;
float:left;
}
</style>
[/code]
Danach müsst Ihr unter Umständen die Seite, welche die Anzeige beinhaltet, mehrmals neuladen, bevor das Template korrekt im Cache hinterlegt wurde.
Wenn es dann eingebunden ist, habt Ihr in der Detail-/Bearbeiten- und Erstellansicht eine Nummerierung der Produkte.
Viele Grüße,
Stefan